はじめに
長くなるのでとばしていいです(笑)
ある日、
プログラムコードをかっこよく表示させているブログとかあるけど僕もあんな感じの記事かきたいな~…
と思い、かっこよく表示させる方法を探っていました。
そこで知ったのがシンタックスハイライトです!
シンタックスハイライトとは
可読性を上げるためにコードに色を付けて表示することを意味します。
Crayon Syntax Highlighter
Highlighting Code Block
自分のイメージと近いCrayon Syntax Highlighterを導入し使おうと思ったのですが、
2020現在のWordPressではサポートしていないようでうまく使うことができませんでした。
そこでHighlighting Code Blockを導入してみたんですが、書きたかったVBAコードをシンタックスハイライトさせるにはprizm.jsを導入する必要があるとのこと…
prizm.js?なにそれ美味しいの???
とりあえず、webで調べて設定してみるも上手く使えず諦めモードに入ってしまいました…
諦めかけていたその時!
Urvanov Syntax Highlighter というプラグインに出会いました!
調べてみるとCrayon Syntax Highlighterの代替プラグインで現在のWordPressでも使えるじゃありませんか!
実際に導入して使ってみたらイメージ通りの記事を書けることができました。
長くなりましたが、本記事ではシンタックスハイライトのプラグインであるUrvanov Syntax Highlighter の導入から使い方まで説明します。
シンタックスハイライトとは
「はじめに」でも説明した通り、シンタックスハイライトとは可動性を上げるためにコードに色を付けて表示することを意味します。
使用例としてはこんな感じです。
|
1 2 3 4 5 6 7 |
sub シンタックスハイライト() Dim a as Sting a="シンタックスハイライトってこんな感じ" msgbox(a) end sub |
シンタックスハイライトのプラグインUrvanov Syntax Highlighter
シンタックスハイライトのプラグインであるUrvanov Syntax Highlighterを使うとこのような表示をすることができます。
|
1 2 3 4 |
<div class="siyourei"> <h2>シンタックスハイライトの使用例</h2> <p>Hello world</p> </div> |
導入方法
Urvanov Syntax Highlighterの導入方法について説明いたします。
- WordPressの「プラグイン」タブにアクセスし、左上にある「新規追加」をクリックして下さい。
- 「プラグインの検索…」に「Urvanov Syntax」と入力し検索するとUrvanov Syntax Highlighterがヒットいたします。
- プラグインを「有効」にして下さい。
お疲れ様です。これで導入完了になります。
設定
特に設定しなくても十分使うことができます!
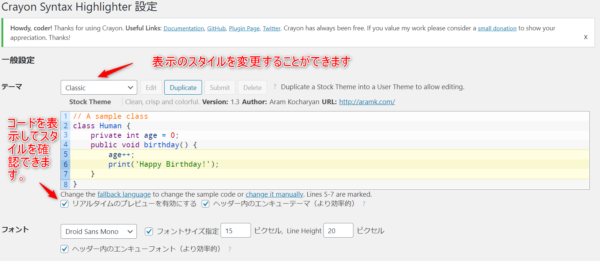
表示スタイルは「テーマ」にあるプルダウンリストで変更することができます。
表示スタイルは「リアルタイムのプレビューを有効にする」にチェックを入れることで確認することができます。
使用方法
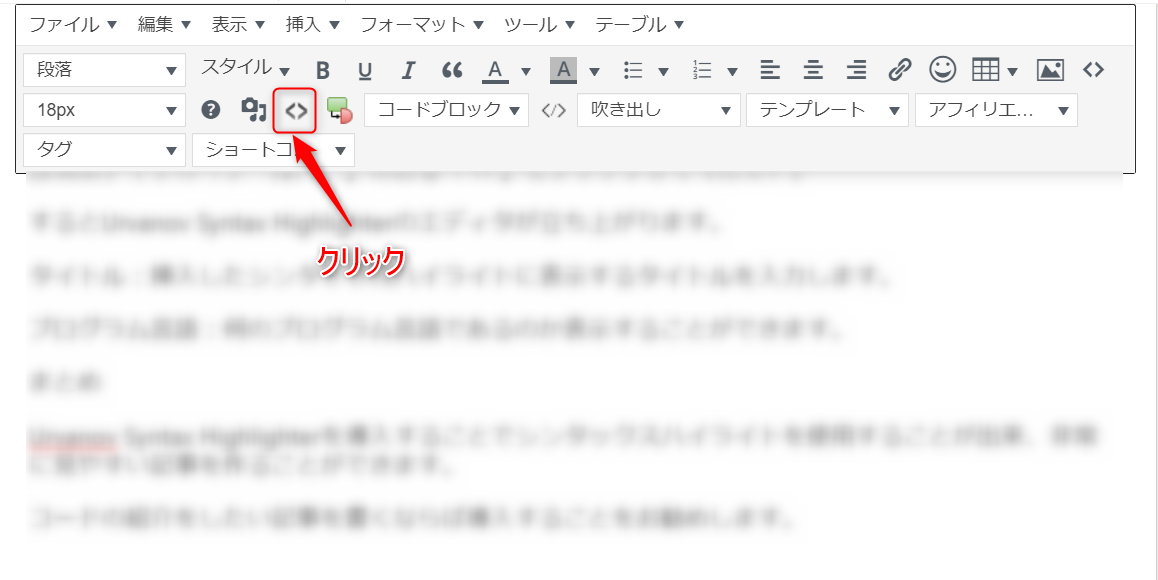
投稿エディタの「ツールバー」にある「<>」をクリックしてください。
するとUrvanov Syntax Highlighterのエディタが立ち上がります。
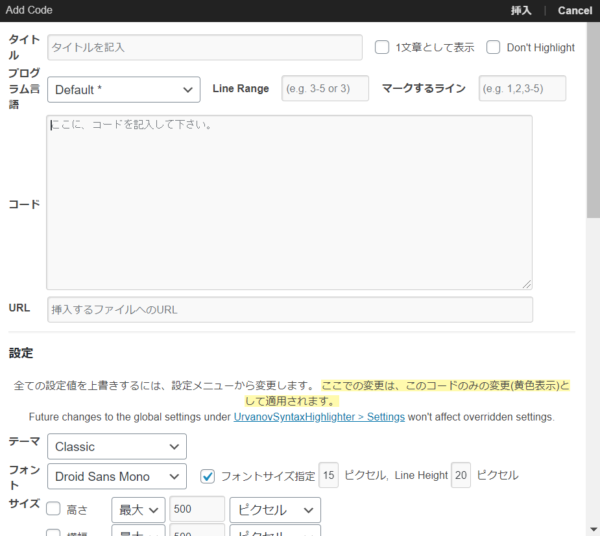
エディタ画面の基本的な項目について説明します。
タイトル:挿入したシンタックスハイライトに表示するタイトルを入力します。
プログラム言語:何のプログラム言語であるのか表示することができます。
コード:コードを記述する欄です。
まとめ
Urvanov Syntax Highlighterを導入することでシンタックスハイライトを使用することが出来、非常に見やすい記事を作ることができます。
コードの紹介をしたい記事を書くならば導入することをお勧めします。








コメント